Table of contents

The information architecture of an online store plays a key role in the positioning strategy, becoming not only a visual showcase but also an important element in creating a customer experience. The structure of an online store should be designed to maximize the availability of product information and streamline the shopping process. How to use information architecture to improve your store’s positioning and what elements to take care of? Check out our tips and see how, with a consistent store architecture, you can attract users and build traffic and e-commerce conversions.
Information architecture in an online store – what is it?
Information architecture for an online store refers to the strategic organization and structure of an online store, designed to optimize user experience (UX) and sales effectiveness. The key elements of an online store architecture are
- Usability (usability) – refers to how easily users can use an online store to find and purchase products. It includes an intuitive user interface, minimizing the number of clicks to purchase, and fast-loading pages.
- Navigation – allows users to easily navigate through various sections of the store. Effective navigation includes logically organized menus, clear section labels, and the availability of search functions.
- Information Accessibility – refers to the ease with which users can find the product information they need, including descriptions, specifications, prices, availability and reviews. Good information architecture lets you quickly tailor your offerings to meet customer needs and interests.
- User personalization – includes strategies that use data on customer behaviour and preferences to create personalized recommendations and content, increasing customer engagement and satisfaction.
- Mobile device optimization -is about ensuring that the online store is accessible and functional on all types of devices, especially smartphones and tablets, which is crucial with the growing popularity of e-commerce.
The architecture of an online store is designed not only to attract customers but also to facilitate the buying process, thereby increasing sales conversions and building long-term relationships with consumers. An exemplary online store architecture should also include advanced security systems to protect users’ personal information and financial transactions. Moreover, a well-planned online store information structure improves page loading time, which can also translate into SEO

How does good store architecture affect SEO?
The structure of an online store plays a key role in SEO, both from an SEO standpoint and in the overall impression the store makes on users. Optimal store page structure is essential to ensure high visibility in search engine results, ease of navigation for users, and increased conversions. Why else is a well-organized store structure so important from an SEO perspective?
- A clean, logical, and hierarchical page structure with properly organized keywords helps indexing robots understand the context and relevance of individual pages, which translates into higher rankings in search results.
- An intuitive site structure makes it easier for users to quickly find the products or information they are looking for, which directly affects their satisfaction and increases the likelihood of making a purchase. Users who can easily navigate the site and find what they are looking for are more likely to return and recommend the store to others.
- When users can easily navigate through your store, you reduce the time it takes from entering the site to completing a transaction. Well-planned shopping paths and clearly visible call-to-action buttons (e.g., “Add to cart”) minimize shopping cart abandonment and increase overall sales efficiency. See more ways to save abandoned shopping carts in e-commerce
- The e-commerce site must be ready for growth, whether by adding new products or categories. A good site structure allows for easy scaling and addition of new elements without disrupting existing functionality and usability This is especially important for long-term growth and adaptation to changing market conditions.
- Users increasingly use smartphones and tablets to browse the Internet and make online purchases. A store structure that is optimized for mobile devices,provides a better user experience, which directly affects SEO and increases conversion.
- A professional-looking site structure that is consistent and error-free builds trust among users Stores that invest in good design practices and maintain a high standard of usability are perceived as more trustworthy and secure.
How to build a consistent store structure for SEO?
What makes the information architecture on a store page consistent and logical? See our tips that will give you an e-commerce site tailored not only to the needs of Google’s robots but also to the expectations of your audience
1. Build a hierarchical structure for your online store
The first step in building an online store in terms of SEO is to create a well-thought-out plan. It’s best to do this while the store’s website is still under development rather than after it has already been launched. The site should have a hierarchical layout – at the top is the home page and below it:
- pages of product categories (level 1),
- subcategory pages (possible level 2),
- product pages (level 3),
When planning the hierarchical structure of your store, keep the following in mind:
- Limit the number of categories to 10. If you add more of them in the early stages of your business, the situation will become even more complicated, making navigation more difficult.
- The number of subcategories should be limited to 5-10 options.
- The number of subcategories should always be less than the number of main categories, otherwise it will look uneven.
- If you plan to expand your store’s assortment soon, think about it right away to save time in the future.
- Make sure that you do not repeat category names in subcategories and tags, as this can cause confusion.
- Care for a flat structure of your commerce site—one that ensures that it does not take the user more than 3 clicks to reach any sub-page from the home page. Such a store structure makes it easier to find the information you need, not only by Google robots but also by users.
- The most important thing you need to do when creating your store architecture is to keep it simple. Don’t try to overcomplicate the situation by adding dozens of categories and subcategories. Do it only if your offer is really extensive and you necessarily need a particular category.
2. Take care of URLs in your online store
URLs, which are one of the basic elements of any website’s structure, should be precisely constructed to effectively support both navigation and indexing of the site by search engines. The elements you need to take care of when building URLs in your store are:
- Clearness and descriptiveness—URLs should be easy to read and understand for both users and search engines. Best practices recommend using keywords related to the page’s content. An example would be the URL of a clothing store: www.przykladowysklep.pl/kobiety/sukienki/wieczorowe, which clearly indicates that the user is in the evening dresses section for women.
- Use of keywords – Including relevant keywords in URLs helps improve SEO ranking, as search engines use URLs to better understand content on a given page. Keywords should be used naturally and in moderation to avoid over-optimization.
- Avoid excessive use of parameters – URLs that contain numerous parameters (e.g., session IDs, tracking parameters) can be more difficult for search engines to index. The best practice is to use readable, static URLs that do not contain unnecessary parameters. In cases where parameters are necessary, take care to properly configure them in Google Tag Manager
- Simplicity -Short URLs are easier for both users and search engines to process. Long addresses can be difficult to remember and may look unattractive in search results. Try to make the URL concise while keeping it descriptive and functional.
- Use hyphens instead of underscores – In URLs, it is recommended to use hyphens (-) instead of underscores (_) to separate words. Search engines such as Google treat hyphens as spaces, which helps better understand the structure and keywords in the URL. Underscores are treated as hyphens for words, which can confuse search engine algorithms.
- Consistency—You should strive to maintain a consistent URL convention throughout your store. Unifying the way URLs are created makes it easier to manage your site and improves user experience and SEO effectiveness.
- Apply 301 redirects when URLs change -When you need to change the structure of your URLs, it is important to use 301 redirects that inform search engines of a permanent change in the address of a given page. This ensures that the SEO value assigned to the previous URL is preserved and prevents problems associated with inoperable links.
3. Add pagination on category and subcategory pages
Imagine you have several hundred products in a product category. If you wanted to put them all on one page, it would take ages to load. The solution to this problem is pagination, which allows you to divide the available products and put them on several pages with clickable links to each of them. However when implementing pagination in your store structure, keep in mind:
- proper configuration of pagination -using rel=” next” and rel=” prev” tags helps search engines understand the structure of the paginated content and better index the page series,
- avoid duplication of content by using appropriate canonical tags that indicate to search engines which page in the series is the canonical version to be indexed,
- adding pagination buttons to both the bottom and top of the page,
- adding options: “Show more products”, which allows users to choose between pagination and loading more products on a single page,
- adding content – category description – only on the first page of pagination to avoid duplication of content.
Learn how to optimize product pages in e-commerce

Example of pagination on a store page
4. Use internal linking wisely in your store structure
Internal linking is a key strategy for both optimizing your store for search engines and improving navigation and user experience. It involves creating links that connect different pages of the same site, making it easier to navigate the site. Why should you implement internal linking if you want to take care of your store’s site architecture? Because:
- Internal linking allows search engine robots to find and index pages more easily. When pages are properly linked, search engines can crawl the site faster, improving visibility.
- By strategically using internal links, you can drive more traffic to important product pages, which can increase their “PageRank” – or authority value in the eyes of Google. This allows you to focus attention on the pages that are most important to your store, such as bestsellers or high-margin products.
- Well-planned internal linking allows users to find the information they are interested in more easily, which increases their satisfaction and can contribute to longer time spent on the site. With internal linking, users can move from general information to more specific information without having to return to the main menu.
How to take care of internal linking in an online store?
- Place a breadcrumbs menu (breadcrumbs) on your storefront that tells the user where in the site architecture they are currently located.
- Use relevant anchor texts (anchor texts), or link content. Include keywords and content thematically related to the linked page. Avoid using generic phrases like “click here”; instead, use descriptions like “latest sports shoe models”.
- Maintain balance and avoid excessive linking on one subpage. Focus not on the number of links but on their quality.
- Remember to update your links regularly Link not only in new content, but also update existing content with links to new content.
- Avoid orphan pages (orphan pages), i.e., those to which no links lead. As a precaution, create and add in Google Search Console a sitemap.
- Make sure your linking is consistent, e.g., in the description of the athletic shoes category you can link to other related categories, such as sneakers.
- Avoid linking on product pages and landing pages, so as not to lose the interest of the user, who may forget to complete the order after going to the linked subpage. However, you can add links to related or similar products on product pages (this is called cross-selling and up-selling).
- If your store has a blog or article section, use this content to create internal links to products, categories or other important pages. Write articles where you can naturally add links to specific products, such as a sensitive skin care guide or step-by-step instructions on how to take care of your car before winter.
- Review and update internal links regularly, especially when introducing new products or changing your assortment. Ensure all links are up to date and lead to existing pages, which is important for maintaining good UX and SEO.
See:
- how to link internally in SEO,
- how to link friendly in SEO,
- how to optimize landing pages,
- how to find and remove broken internal links

Example of a crumb menu in an online store
5. Add an internal search engine on the store page
An internal search engine must be included in a store’s information architecture. This key element allows customers to quickly and accurately find the products they are looking for, which is especially important in stores with a wide assortment of products. What elements do you need to take care of when adding a search engine to the information architecture?
- Visibility and accessibility – The search engine should be easily accessible and visible on every page of the store, preferably in a fixed location, such as at the top of the page or in the header. This allows users to use the search function at any time without having to return to the home page.
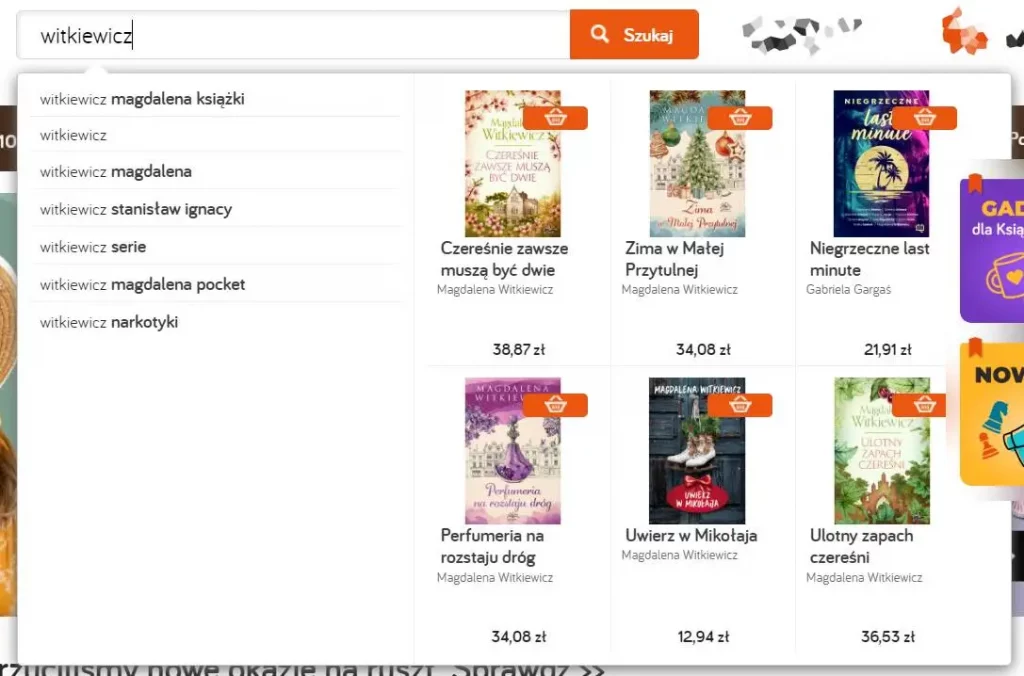
- Autocomplete functionality—autocomplete and suggestions when typing in a query can greatly improve search functionality. By displaying suggestions for products, categories, or popular queries as early as the text is typed, the store makes it easier for users to formulate queries and reduces the time it takes to find relevant products.
- Filtering and sorting of results—Advanced filtering and sorting options for search results allow users to fine-tune results to their needs. Features such as filtering by price, brand, ratings, availability, color, or size are extremely valuable for improving the shopping experience.
- Semantic search – the implementation of advanced search algorithms that understand the context of queries and can deal with synonyms, misspellings and complex queries significantly improves the quality of search results. As a result, customers can find products even when they don’t remember the exact name.
- Mobile Optimization – since more and more users are accessing online stores on mobile devices, it is extremely important that the search engine is also optimized for smaller screens. Elements such as the size of the text box, the search button and the results need to be adapted for finger operation on a touchscreen.
- Integration with AI technologies – implanting artificial intelligence to analyze queries and improve search results is the next step in the evolution of effective search engines. AI can help personalize search results based on a user’s previous interactions with the store.

Internal search engine with autocomplete in online store
6. Create faceted navigation in online store
By allowing customers to select multiple attributes at the same time (such as size, color, price, and brand), facet navigation significantly simplifies the process of finding relevant products, especially in stores with a wide range of products. How can faceted search be properly implemented on a store’s website to work in line with SEO and meet the needs of your audience?
- Determine which product attributes are most relevant to your customers These could be, for example, category, size, color, material, price, brand, customer rating, etc. The choice of attributes should be based on analysis of user behavior and customer feedback.
- Place filter attributes in a prominent place, usually in a sidebar or above the product list.
- In the context of SEO optimization, use canonical tags, which help search engines understand which version of the page is the “main one”. Also use robots.txt file or noindex meta tags for less relevant or very similar filter combinations to avoid being indexed by search engines.
- To improve site performance and user experience, apply AJAX techniques to load filter results without reloading the entire page This provides faster and smoother interactions with the filter.
- Make sure the page remembers filter options or allows easy resetting of all filters at once.
Summary
Effective application of store site architecture design techniques can significantly impact SEO optimization, improving both functionality and accessibility of an online store Carefully designed store architecture, including logical navigation, intuitive search engine and advanced faceted navigation, not only makes it easier for users to find the desired products, but also increases the efficiency of the shopping process. In addition, proper management of internal linking and contributes to better visibility in search results, which directly increases traffic and conversions in the store.
Was the article helpful?
Rate our article, it means a lot to us!
Let's talk!
CEO and managing partner at Up&More. He is responsible for the development of the agency and coordinates the work of the SEM/SEO and paid social departments. He oversees the introduction of new products and advertising tools in the company and the automation of processes.